How to Embed Map Widget in GoDaddy Website Builder
Enhance your website with an interactive map widget using Fla-shop Embedded Maps. Follow this guide to customize your map, publish it, and embed it into your GoDaddy Website Builder (or GoDaddy Airo) site.
Table of contents
Introduction
Interactive maps not only boost user engagement but also improve site navigation. With Fla-shop Embedded Maps, you can easily add a dynamic map widget to your GoDaddy site—no advanced coding required. This guide explains how to customize your map, publish it from your Dashboard, and seamlessly integrate it into your website.
Step 1: Customize Your Map
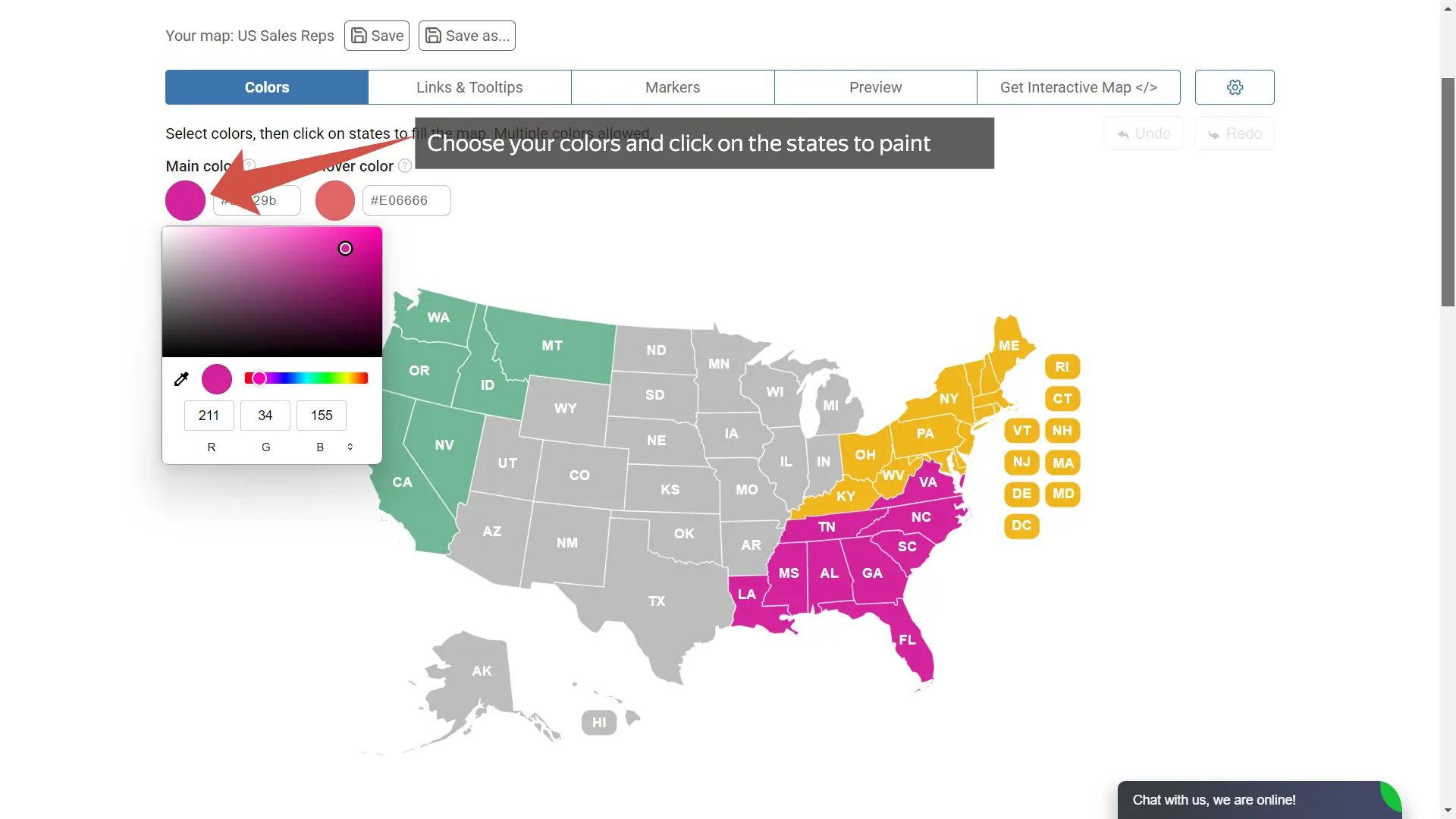
Begin by creating a new US map in the editor. On the Colors tab, select your desired colors and click on states to fill them.
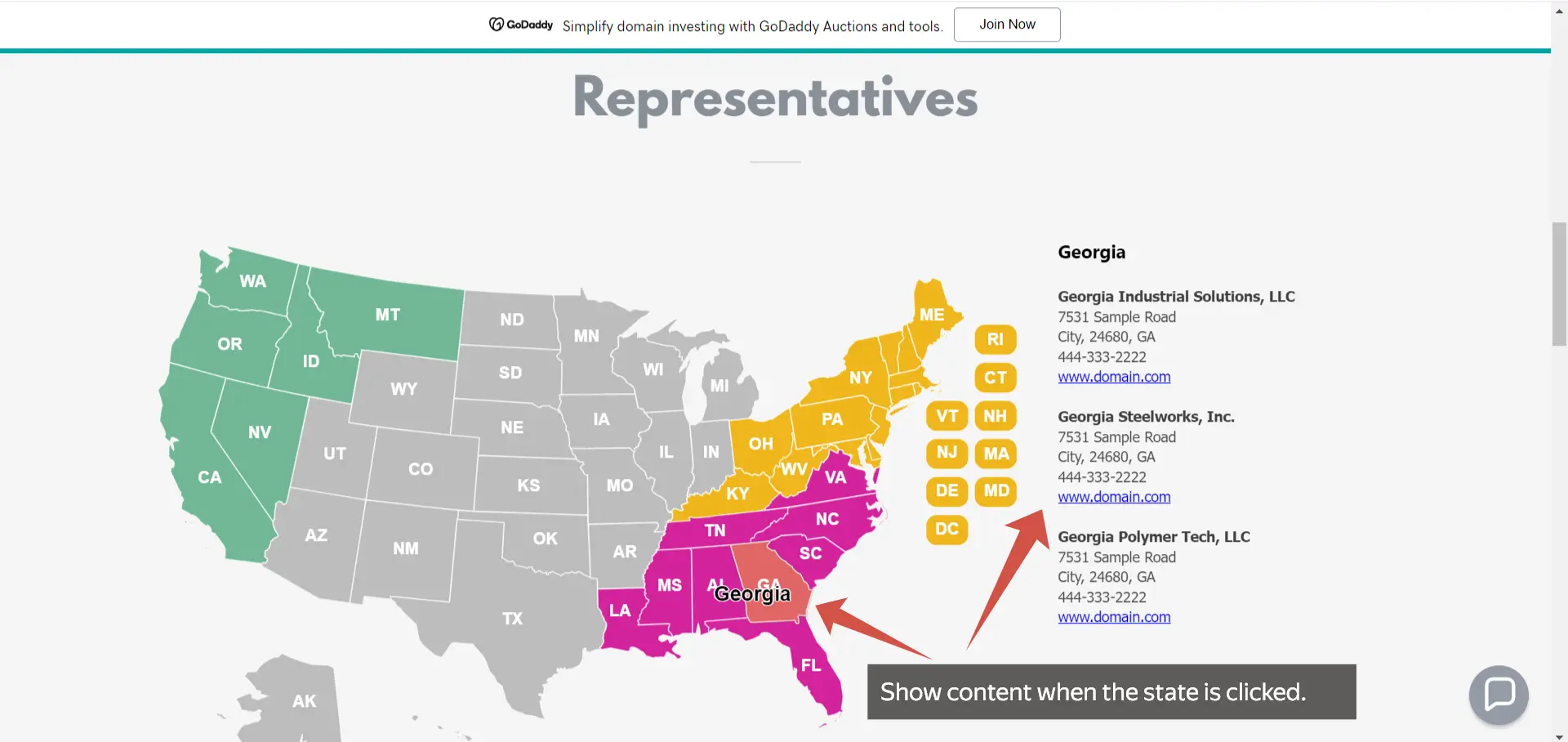
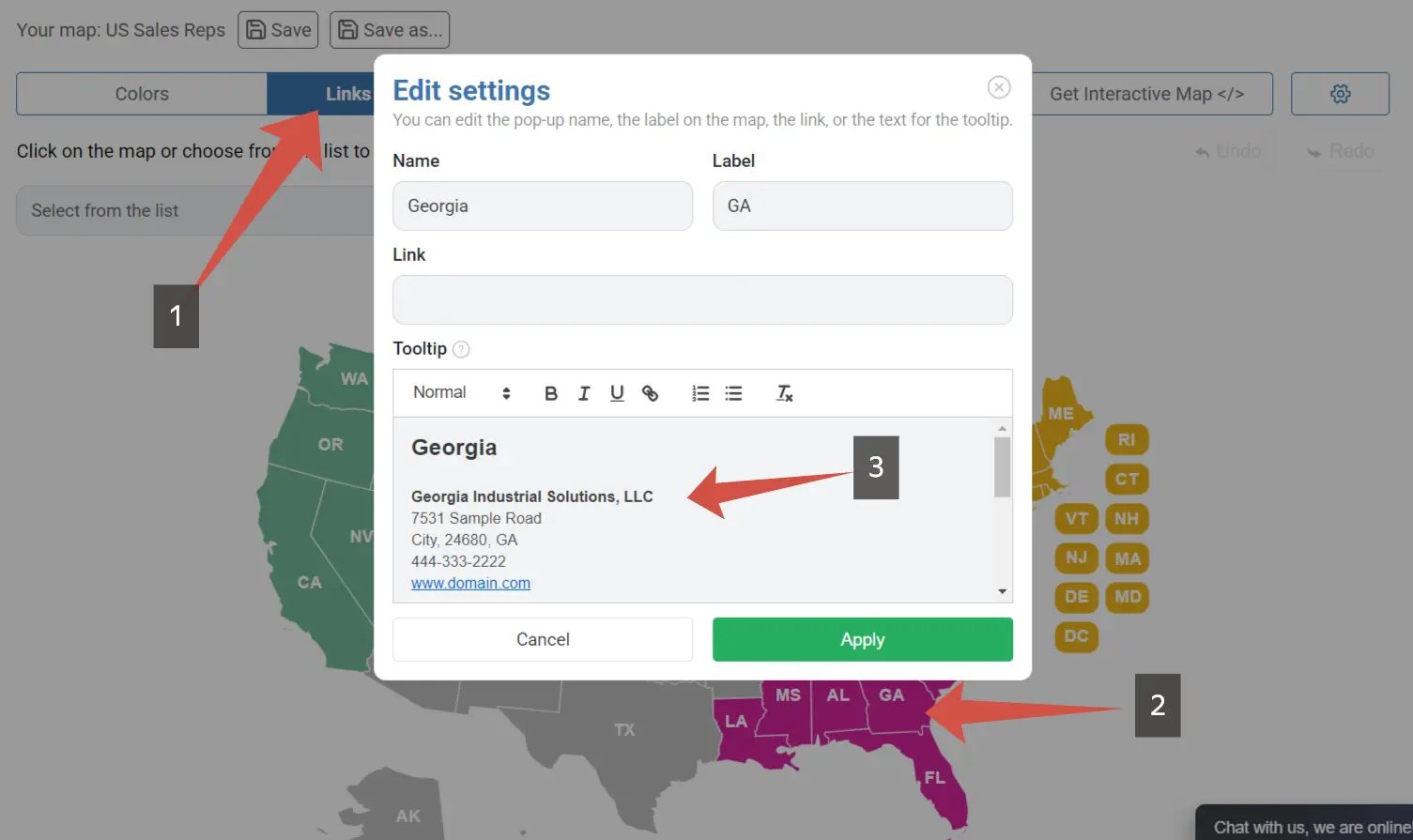
Next, switch to the Links & Tooltips tab to add distributor information for each state. By default, this information appears in tooltips; later, you can switch it to display in a sidebar.
Save your map and go to your Dashboard.
Step 2: Publish Your Map
After customizing your map in the editor, open your account dashboard to enable embedding:
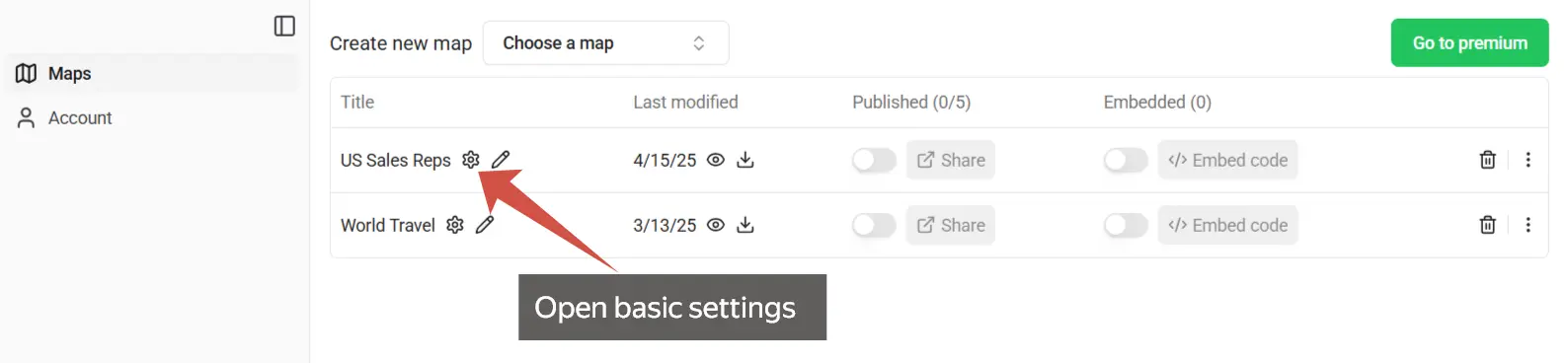
Step 1: Click the gear icon next to your map name to access basic settings.
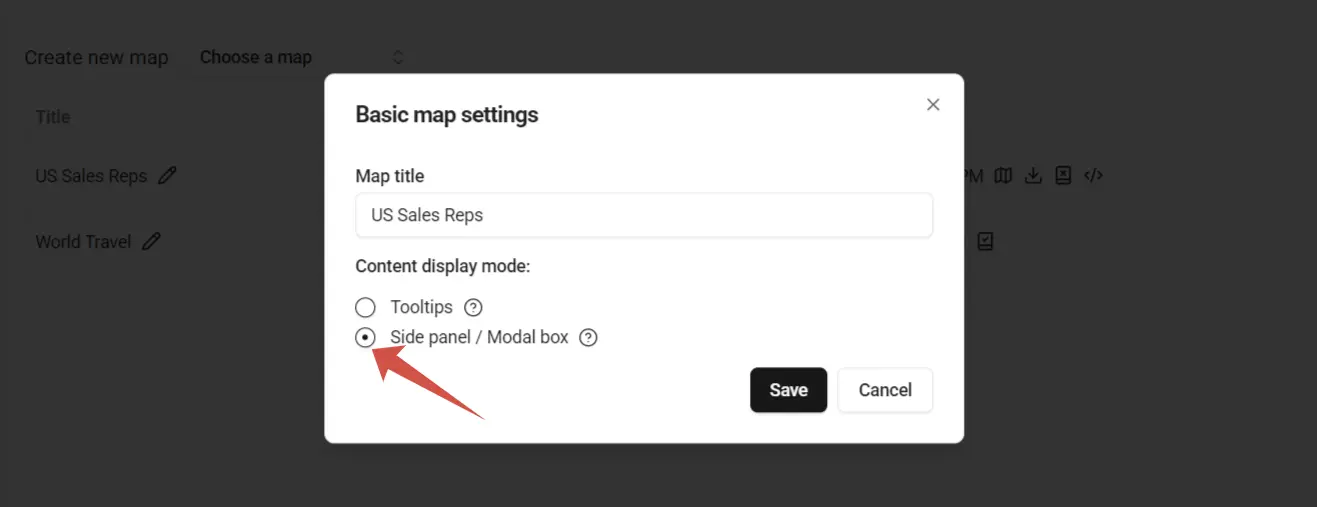
Step 2: In the map settings, select the Side panel display mode if you want region-specific content to appear next to the map after a user clicks on it.
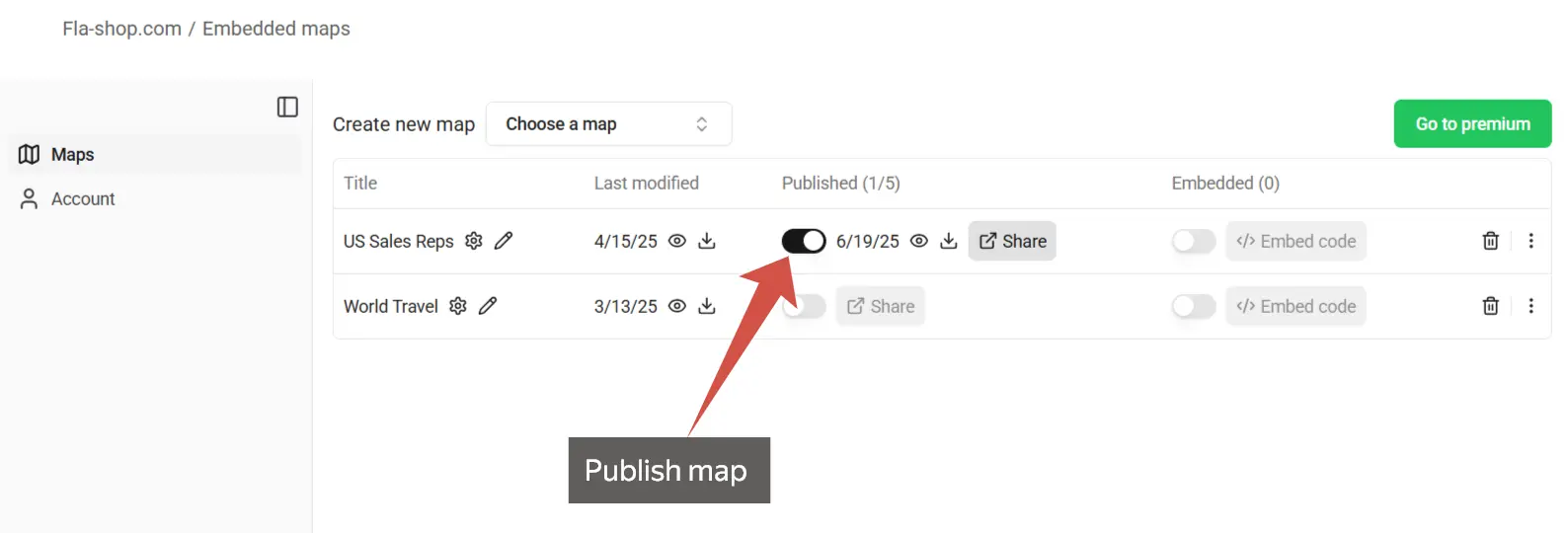
Step 3: Back in the dashboard, use the toggle in the Published column to publish your map. This step is required before embedding.
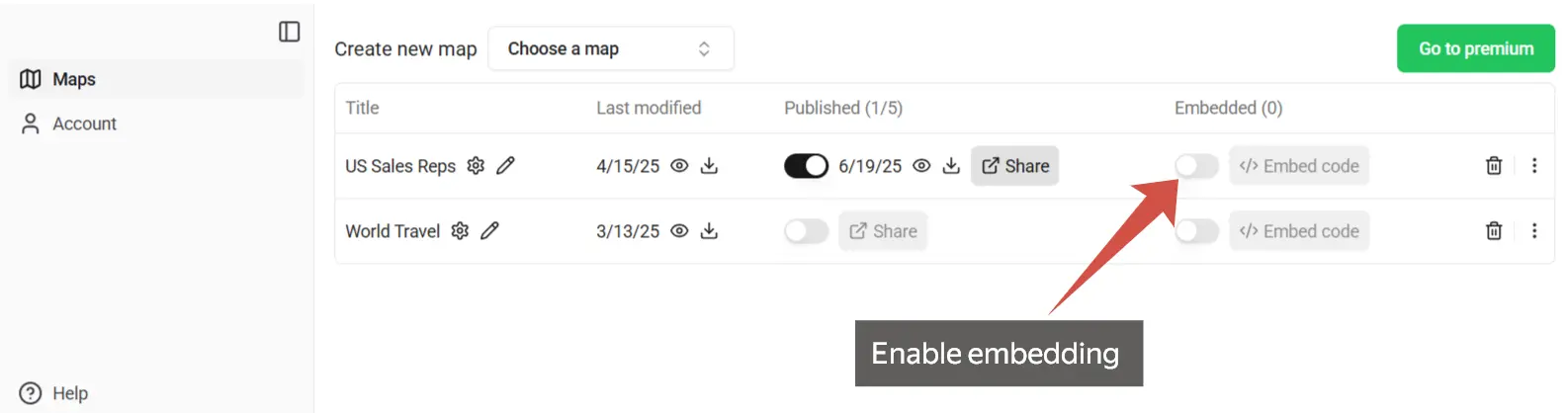
Step 4: Enable embedding by switching the toggle in the Embedded column. The “Embed code” button will then become active.
Once these steps are complete, you can copy the code and paste it into your GoDaddy site as described in the next section.
Step 3: Embed Your Map in GoDaddy Website Builder
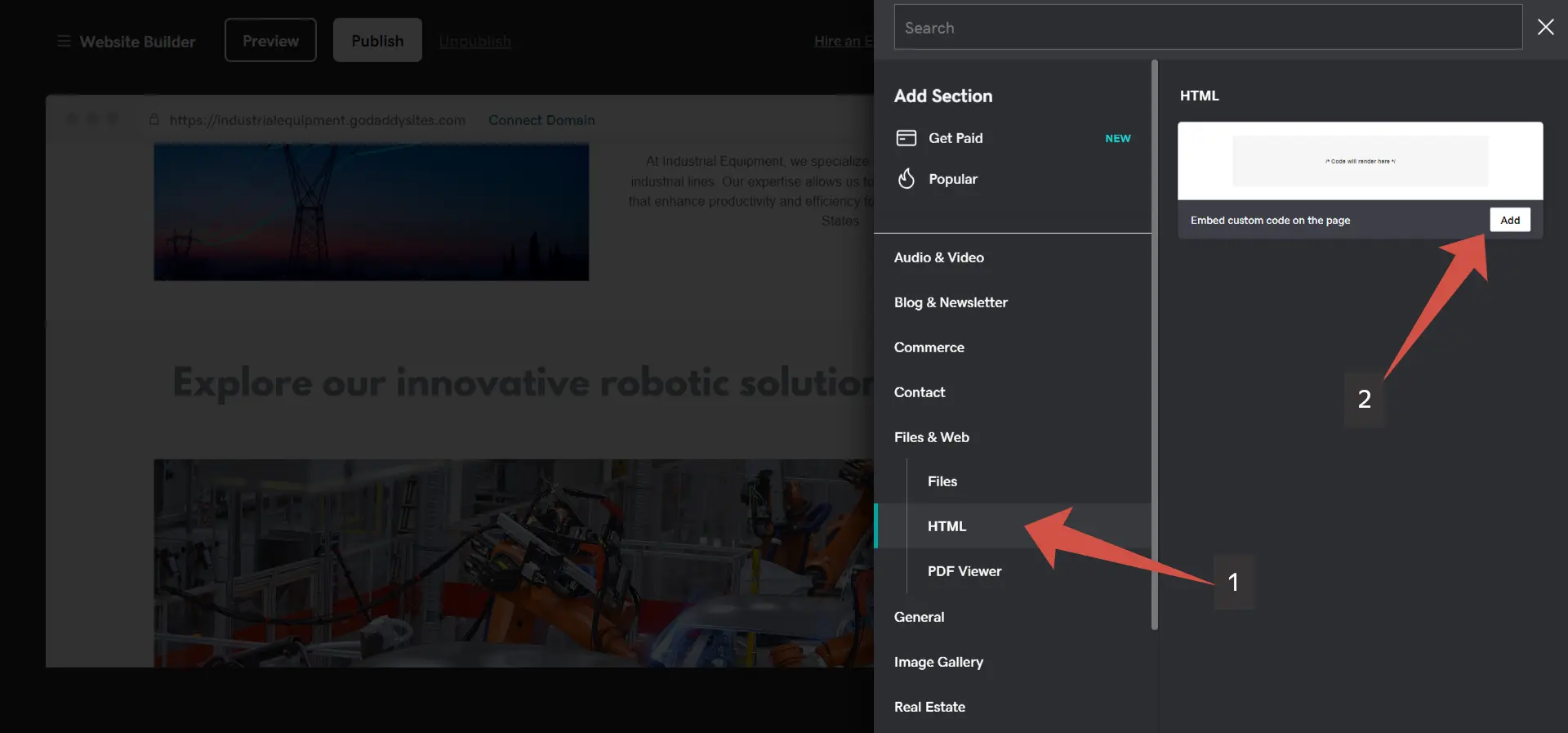
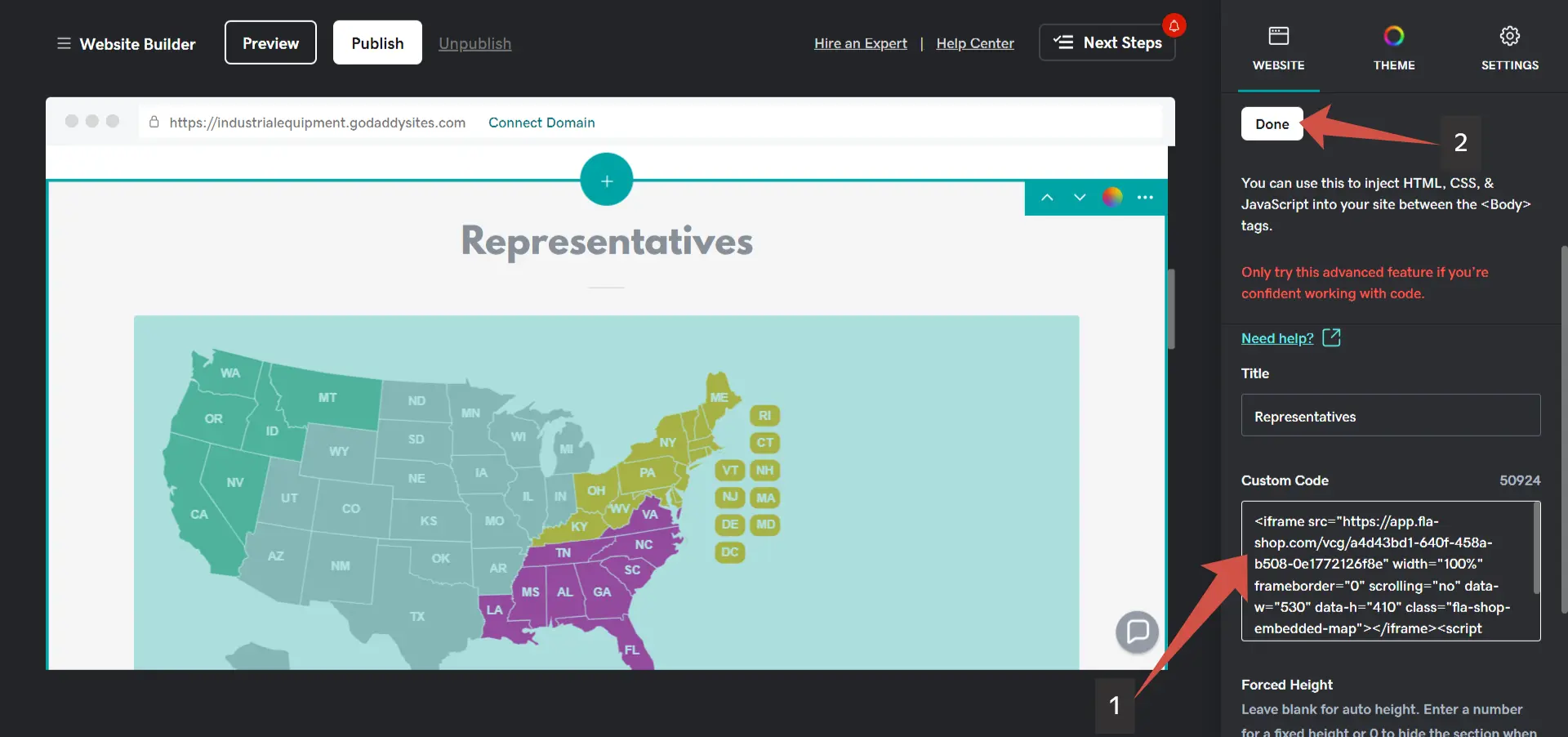
Log in to your GoDaddy Website Builder (or GoDaddy Airo) account and open the page editor. Add an HTML section where you want the map to appear, then paste the embed code you copied from your Dashboard.
Save and publish your changes to see your interactive map widget live on your site.
Troubleshooting
If GoDaddy has trouble automatically determining the correct height for the map block, set the block height manually in the element's settings. This ensures your map displays correctly without unwanted scroll bars or spacing issues.
Conclusion
Fla-shop Embedded Maps makes it simple to add a robust, interactive map widget to your GoDaddy website. Follow these steps to customize, publish, and embed your map, and enjoy the enhanced functionality that interactive maps bring to your site.