How to use Tabs Responsive for WordPress U.S. Map
This tutorial is designed for WordPress users who wish to integrate Interactive Map of the U.S. for WordPress and Tabs Responsive.
Tabs Responsive is a Wordpress plugin that allows easy implementation of tabs into their website. More can be found about the functionality of the plugin at https://wordpress.org/plugins/tabs-responsive/
The Problem
The problem is that when a page with tabs is loaded and the Interactive Map of the USA is called to a tab that is not the default view, the map is autosized to 0x0 in size. This is due to the fact that the map is responsive and autosizes to fit the viewer's screen size.
The Solution
The solution is to implement a call that will cause the map to be reloaded when the appropriate tab is clicked for viewing. This can be done by implementing a simple javascript call. Note that this JS code is designed for 4 tabs.
jQuery(function(){
var b="fadeIn";
var c;
var a;
d(jQuery("#myTab_*** a"),jQuery("#tab-content_***"));function d(e,f,g){
e.click(function(i){
// add your map calling function here
});
}
});
Plugin Solution
JavaScript can be implemented into a WordPress site through using a plugin such as Head, Footer and Post Injections (https://wordpress.org/plugins/header-footer/) and Insert Headers and Footers (https://wordpress.org/plugins/insert-headers-and-footers/). Or you can insert JavaScript code directly into your PHP file without implementing an additional plugin.
Direct Insertion in PHP File

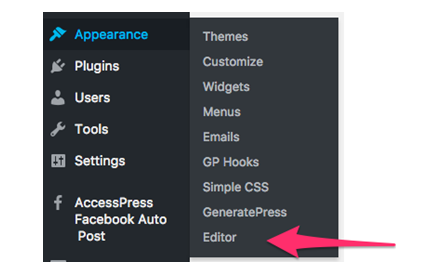
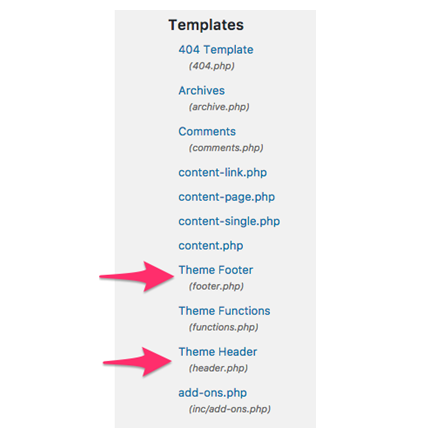
To insert the JS code directly into a php file, you should navigate to Appearance / Editor. That will present you with a page where you can select the specific file you want to edit. For this purpose, you can choose either header.php or footer.php. In our example, we will use footer.php.

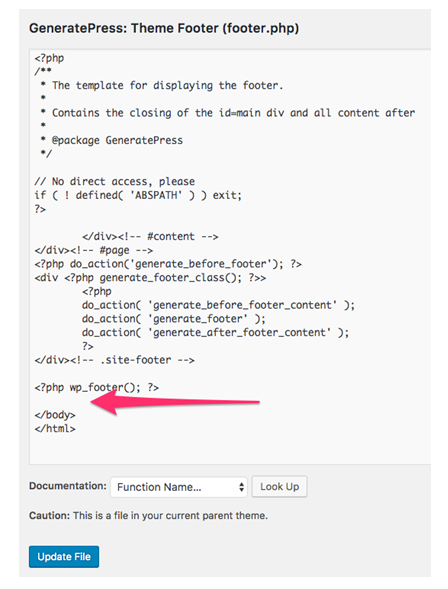
Select the footer.php file and the editor will present it as shown below.

Please note the point of insertion, as noted by the red arrow, for the JS call is right before the final </body> call in the file.
You must wrap this inserted code with script open and closings like this: <script> </script>
Furthermore, you must tell the script what type of code is being inserted. So the actual insertion looks like this:
<script type="text/javascript">
jQuery(function(){
var b="fadeIn";
var c;
var a;
d(jQuery("#myTab_*** a"),jQuery("#tab-content_***"));function d(e,f,g){
e.click(function(i){
// add your map calling function here
});
}
});
</script>Customize the Code
Keep in mind that this code is designed for 4 tabs to call 4 maps. You first need to get the tab number and replace the *** in the above code with your number. To do this, navigate to the Tabs Responsive page and find the shortcode. In this example, the code is 671. You would replace the *** above with 671.

Notice the commented text in the middle of the function.
// add your map calling function here
That is where you should insert the calls for each of the maps. In our example with 4 maps total for the 4 tabs, the code would be:
usahtml5map_map_0.reloadMap();
usahtml5map_map_1.reloadMap();
usahtml5map_map_2.reloadMap();
usahtml5map_map_3.reloadMap();Conclusion
That is all that is required. Press the "Update File" button and your code is now saved and your maps will load correctly for each tab you call them on.
In this example, we use WordPress plugin map of the U.S.