How to Integrate Interactive Maps into Elementor Tabs
In this article, you can find solutions for the successful integration of interactive maps in your WordPress website within Tabs created with Elementor Page Builder.
Difficulties with integrating maps into tabs
Our interactive maps are very simple and functional plugins for publishing maps on WordPress sites. Inserting maps into a post, page, or widget is very simple and is done via a shortcode. However, sometimes there are more complex integrations required when the map needs to be inserted inside tabs or a drop-down menu.

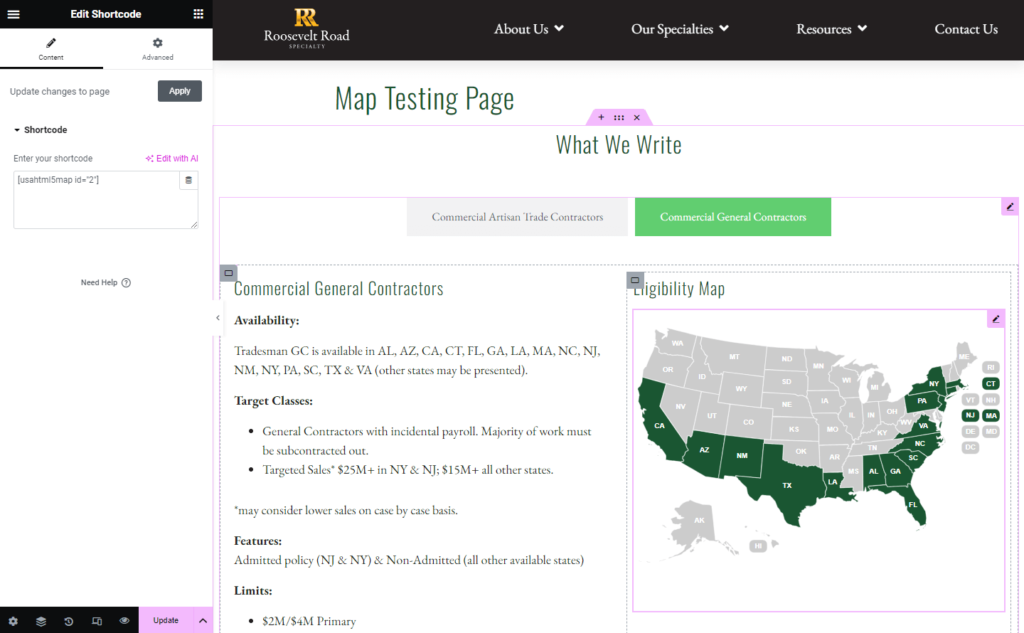
Elementor, a popular page builder for WordPress, is also compatible with our maps. You can simply insert a shortcode into a typical section or page in Elementor for it to appear. However, if you insert one inside the tabs, it will not be displayed properly because it does not automatically resize in the tab section.
Solution for Elementor Free
Map plugins by Fla-shop.com have an API, and the plugin interface has a field for inserting custom JS code.
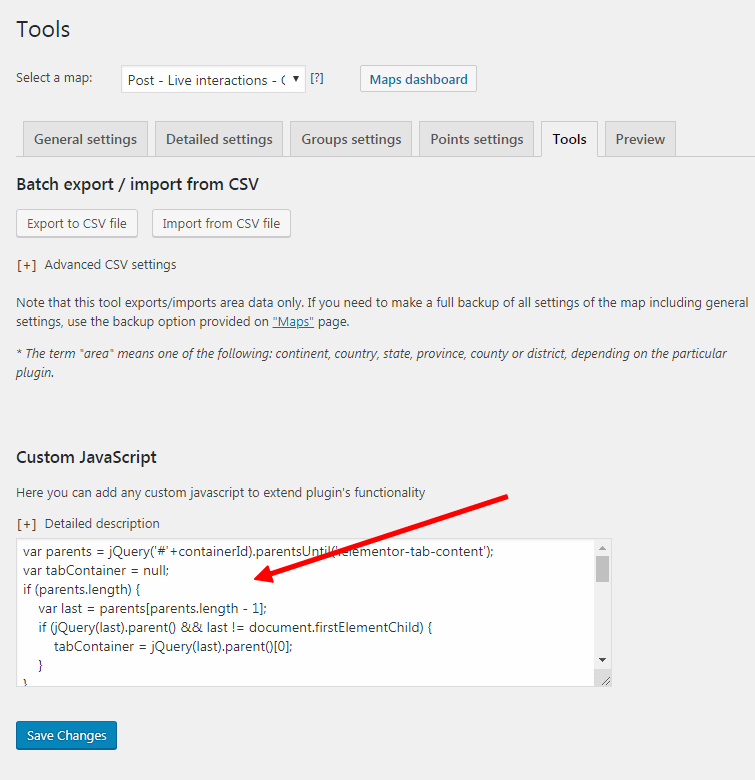
Copy the following code, and paste it into the Tools tab in the map settings.
setTimeout (function () { map.reloadMap(); }, 100);
var parents = jQuery('#'+containerId).parentsUntil('.elementor-tab-content');
var tabContainer = null;
if (parents.length) {
var last = parents[parents.length - 1];
if (jQuery(last).parent() && last != document.firstElementChild) {
tabContainer = jQuery(last).parent()[0];
}
}
var reloadDone = false;
if (! tabContainer)
return;
tabContainer = jQuery(tabContainer);
var tabId = tabContainer.data('tab');
var clickCallback = function () {
if (reloadDone) return;
setTimeout(function () {
map.reloadMap();
reloadDone = true;
}, 10);
};
var tab = tabContainer.parentsUntil('.elementor-widget-container').find('[role=tab][data-tab='+tabId+']');
tab.on('click', clickCallback);
jQuery(window).resize(function () { reloadDone = false; });
You can also find this code on pastebin.com
The following screenshot shows exactly where to insert the custom JS code:

Solution for Elementor Pro
Elementor Pro has a different tab structure, so a separate code snippet is required. Use this updated code for integrating maps inside Elementor Pro tabs:
setTimeout (function () { map.reloadMap(); }, 100);
/*var parents = jQuery('#'+containerId).parentsUntil('.elementor-tab-content');*/
var parents = jQuery('#'+containerId).parentsUntil('.elementor-element.e-con[data-tab-index]');
var tabContainer = null;
if (parents.length) {
var last = parents[parents.length - 1];
if (jQuery(last).parent() && last != document.firstElementChild) {
tabContainer = jQuery(last).parent()[0];
}
}
var reloadDone = false;
if (! tabContainer)
return;
tabContainer = jQuery(tabContainer);
var tabId = tabContainer.data('tab-index');
var clickCallback = function () {
if (reloadDone) return;
setTimeout(function () {
map.reloadMap();
reloadDone = true;
}, 10);
};
var tab = tabContainer.parentsUntil('.elementor-widget-container').find('[role=tab][data-tab-index='+tabId+']');
tab.on('click', clickCallback);
jQuery(window).resize(function () { reloadDone = false; });
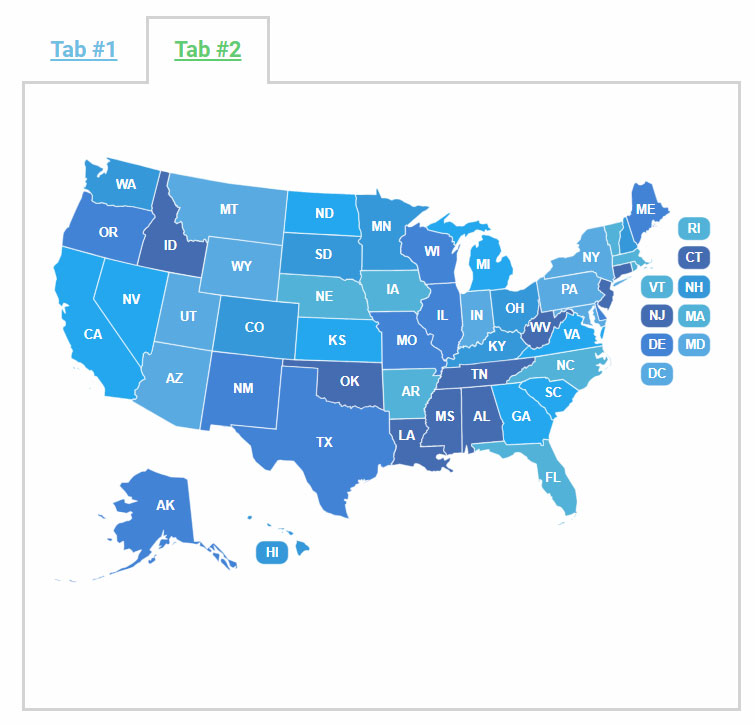
It’s all! The code is universal and suitable for any locator map by Fla-shop.com – World map for WordPress, U.S. map, maps of other countries.

Conclusion
The process of integrating interactive maps into Elementor tabs requires some custom JavaScript code. The specific code depends on whether you are using the free version of Elementor or the Elementor Pro version.
For Elementor Free, use the first code snippet provided in this article. For Elementor Pro, use the second updated code snippet.
The key is to identify which version of Elementor your site is using, and insert the corresponding code block into the Custom JS section as shown. This will enable the map to properly resize and function within the tab on page load and tab click.