How To Link The Map To a Popup Box
Popups are mainly windows that suddenly pop up on your screen when you visit a website. Popups can be used in advertising and digital marketing to let the visitor learn about the exciting products and services offered by the website.
Popups can be easily created with the Popup Box plugin, and you can set it up so that the popups appear when the user or visitor clicks on the map. You can set up a popup for the map to show information about specific states.
Today we will see how to integrate popups by Popup Box plugin with the Interactive US map plugin.

What is the Popup Box plugin
You can easily configure the popup in WordPress using a simple plugin. In this case, we are using the Popup Box plugin. This plugin can help you to configure a fully responsive, customizable, and engaging popup for WordPress, which can be later linked with the US map plugin. The CSS class name is used to set the popup to be triggered when you click on the map.
How To Add the Class to Configure PopUps
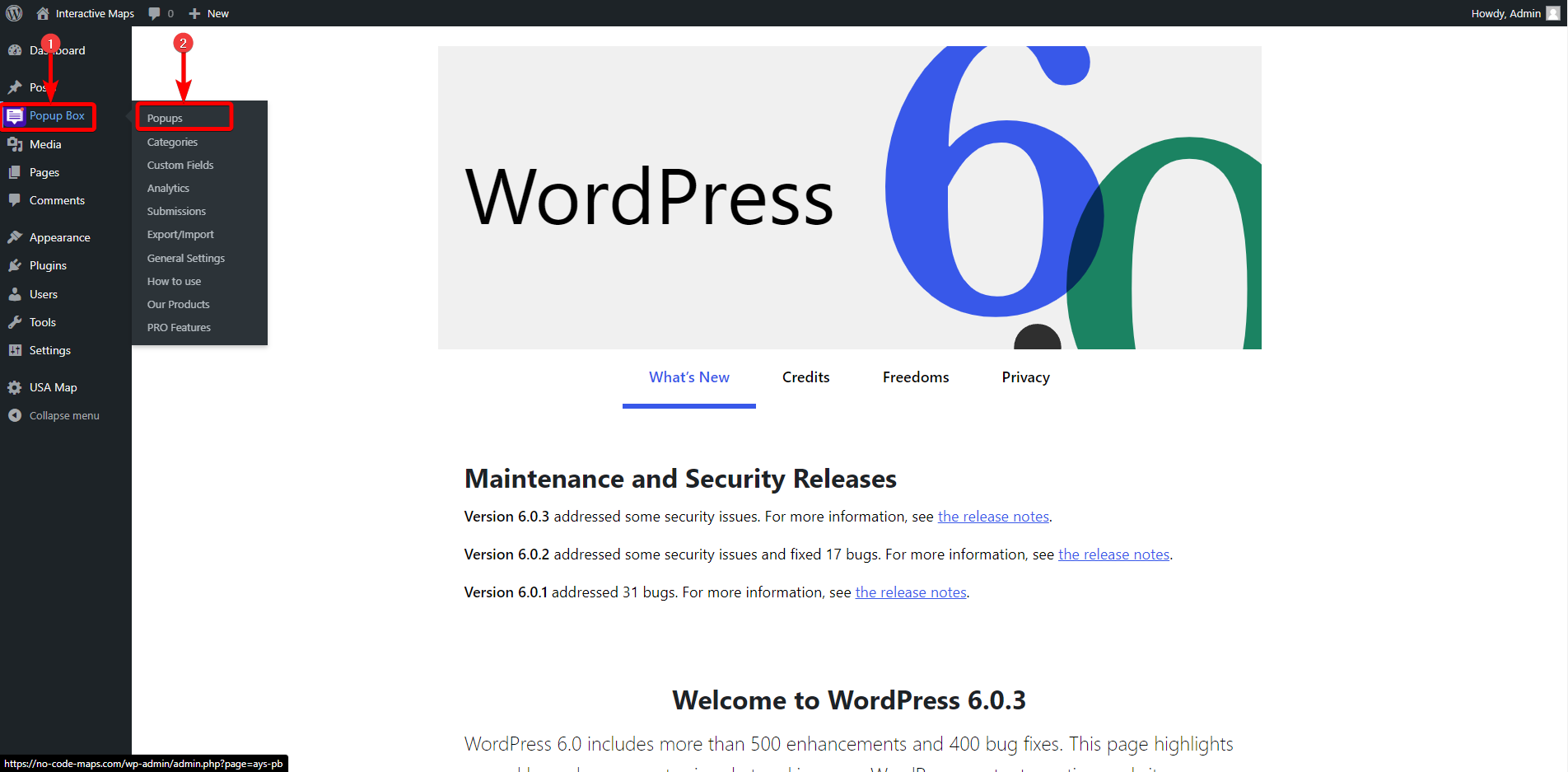
To configure a popup message, hover over the Popup box plugin [1] in the left menu and click on the Popups [2] Section.

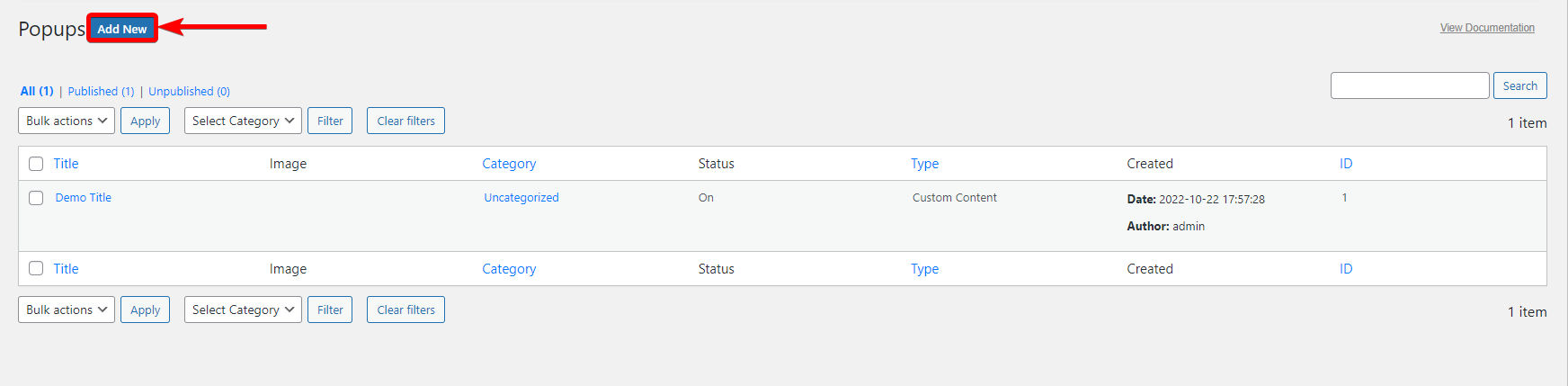
After clicking on the popups option, you will be forwarded to another page where you can create a new popup or review the list of all the previously configured popups.
You can click on the Add New Button to create a new popup.

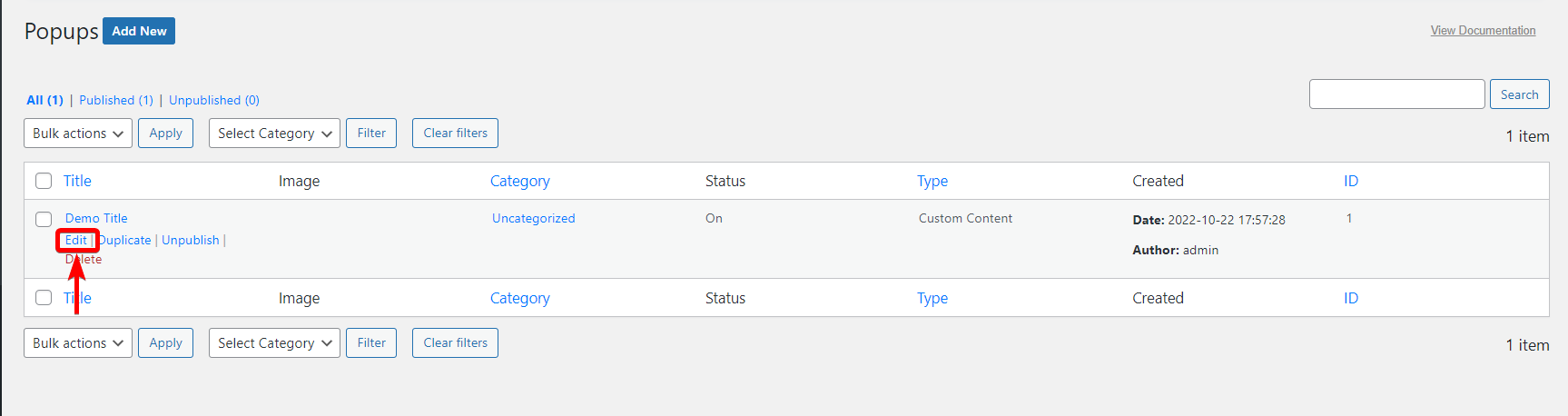
In this case, I already have configured a popup. Now to find that CSS selector clicks on the Edit Button.

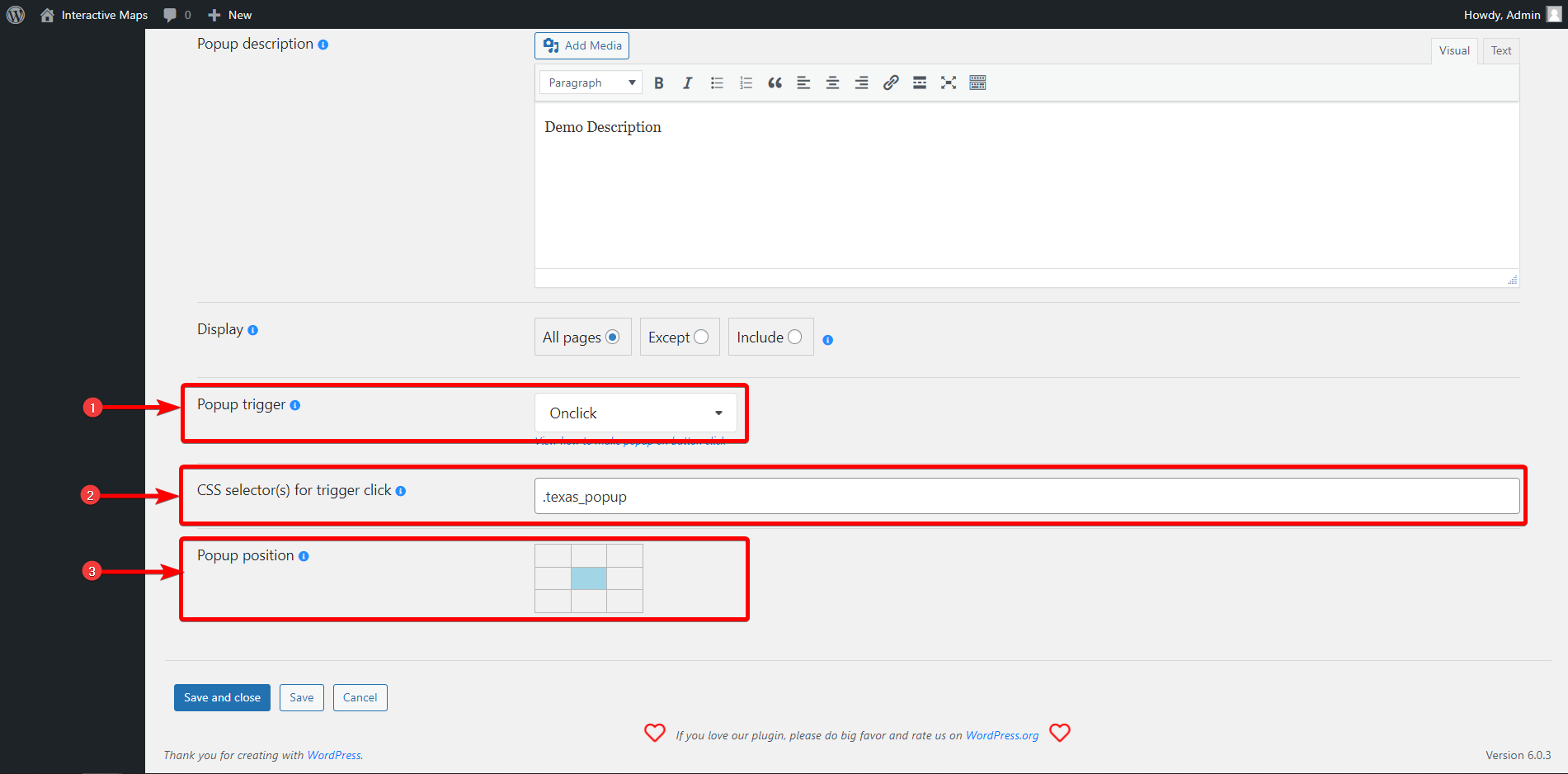
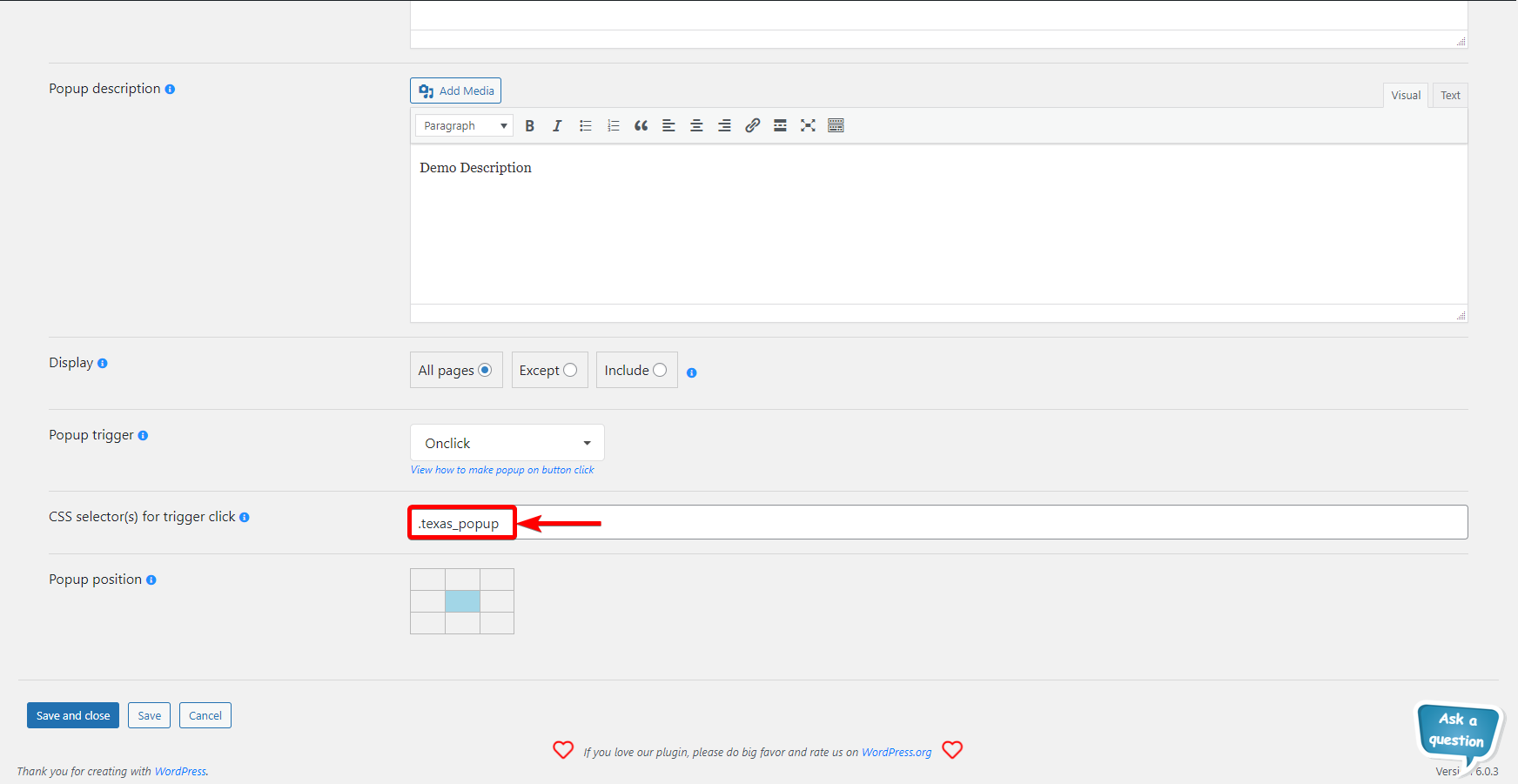
After clicking on Edit, you should see another page. On that page, scroll down until you see the option Popup trigger[1], CSS selector(s) for the trigger click)[2] and Popup Position[3].

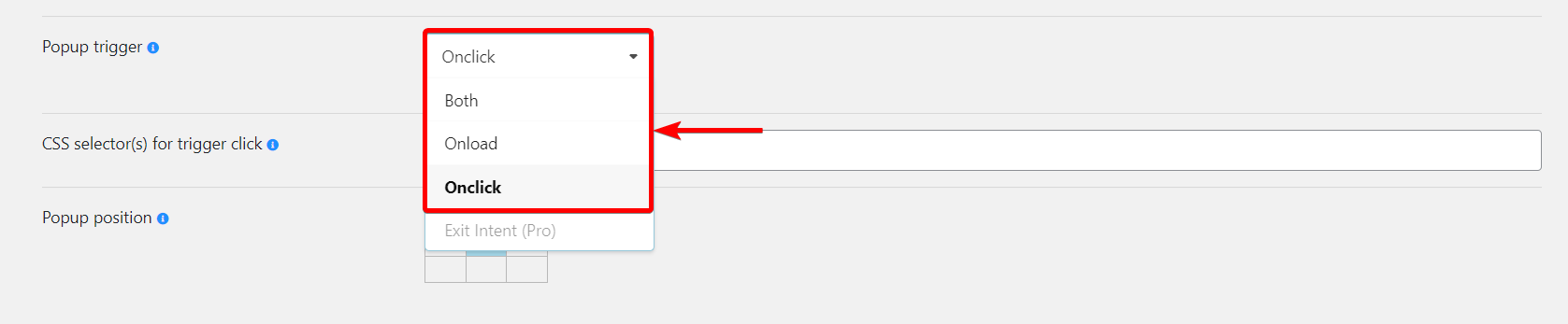
Popup trigger[1]:This option lets you configure how you want to trigger this popup. You should find popup trigger options such as Both, Onload, and Onclick. You have to click on the Onclick option because we want to show popups when someone clicks on the map.

CSS selector(s) for the trigger click)[2]:
Now, you have to add a CSS selector and then copy the CSS selector to the clipboard.
Note: You have to put a dot(.) before the name of your CSS Selector and avoid using spaces when naming the CSS Selector.

Popup Position[3]:
In this option, you can configure Popup Posting.
How to Configure a Class for the State
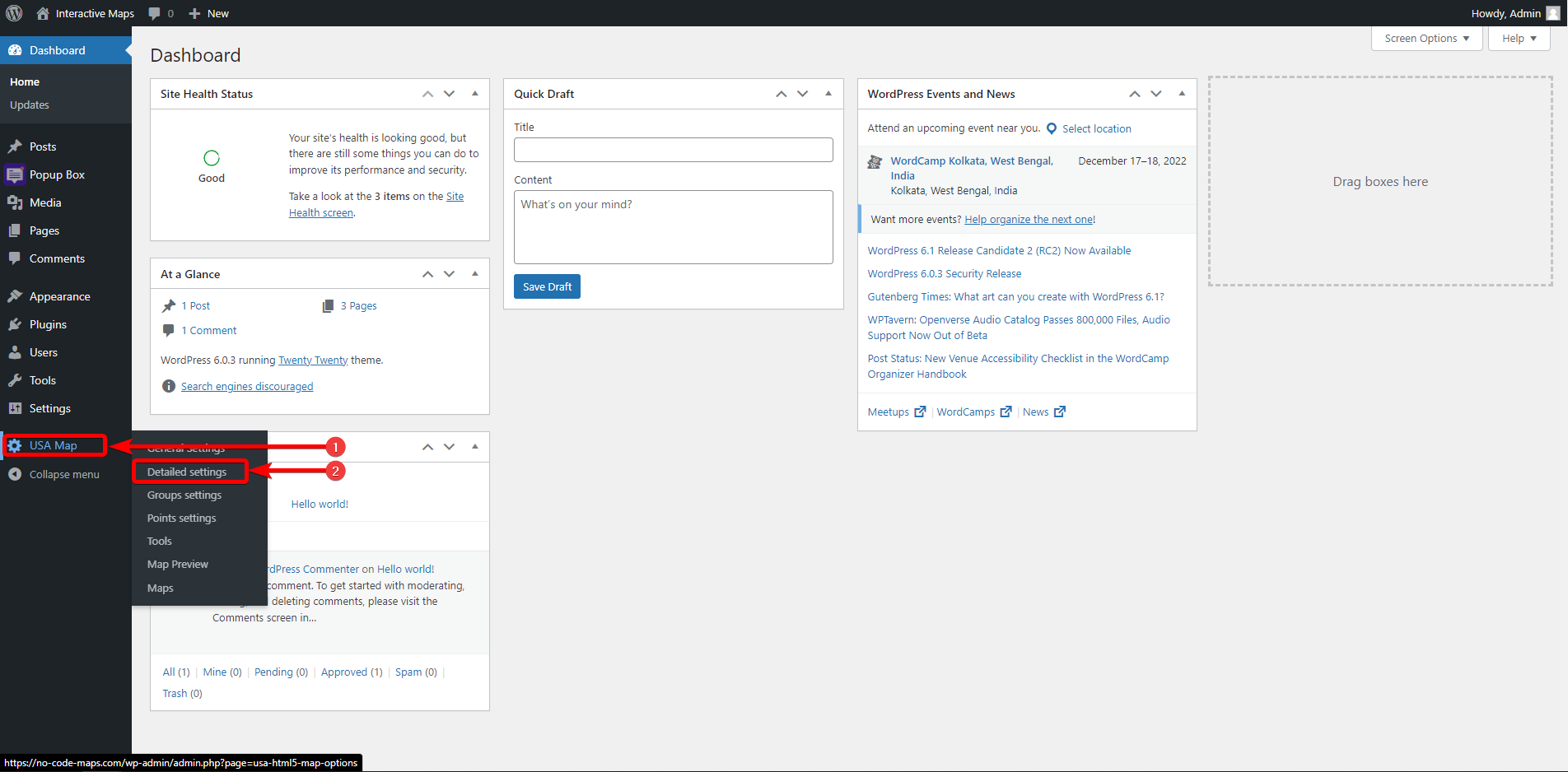
To insert the CSS selector you just copied, hover over the USA Map[1] option and click on the Detailed Settings option[2].

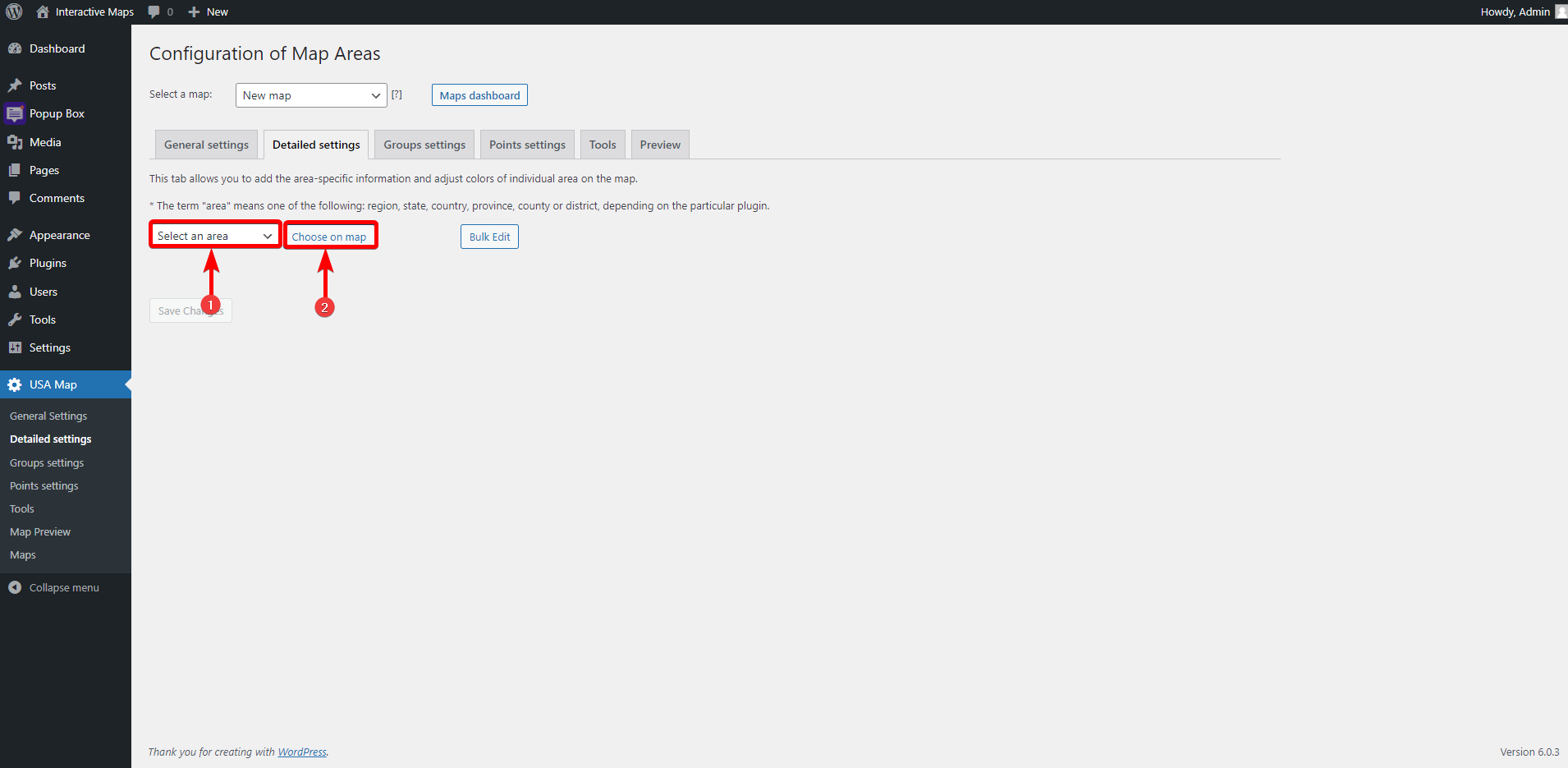
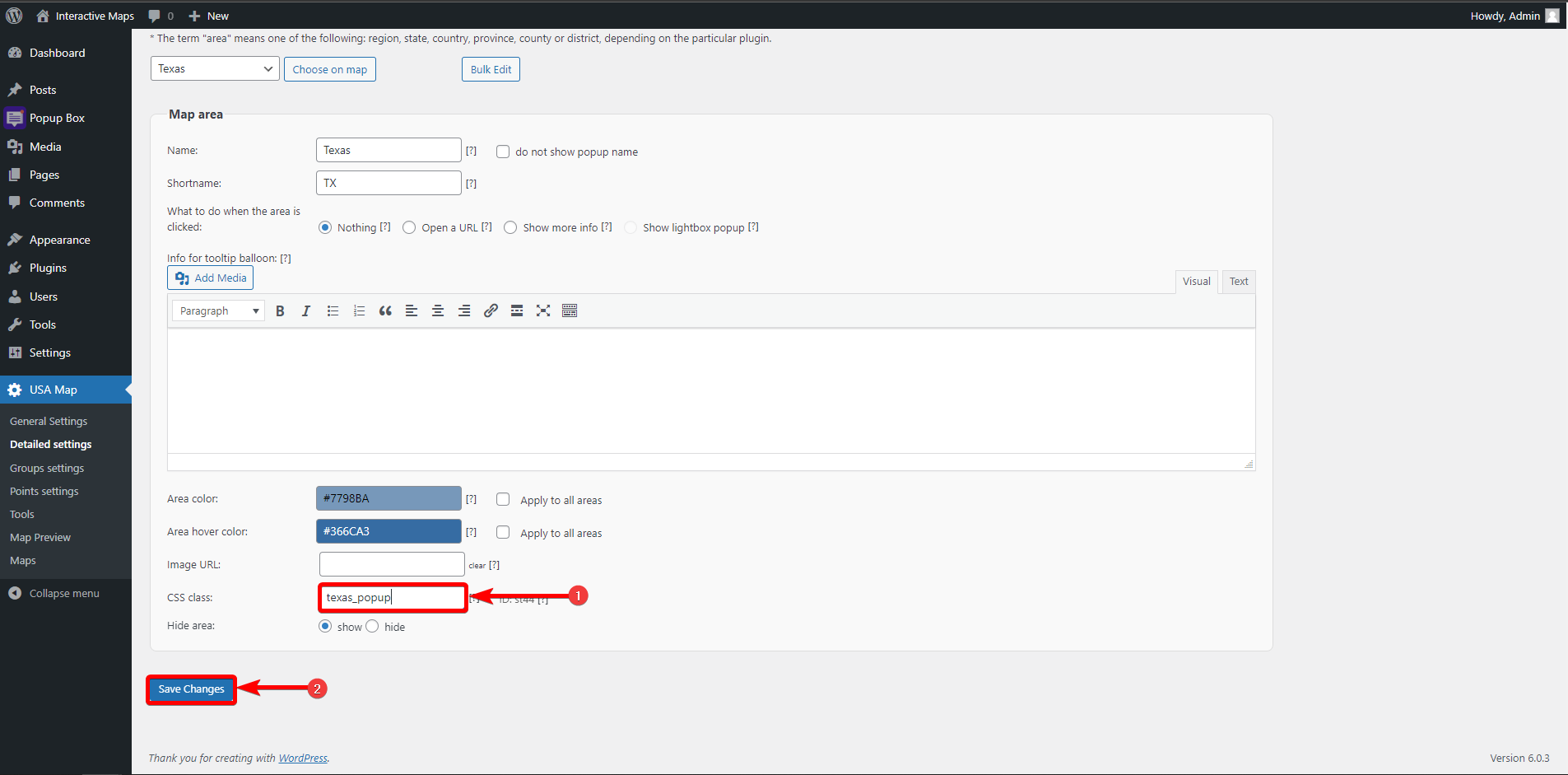
Now, you should see a new page where you can select the state[1] you want to configure the pop-ups to, or you can directly select a state from the map by clicking on Choose On Map[2].

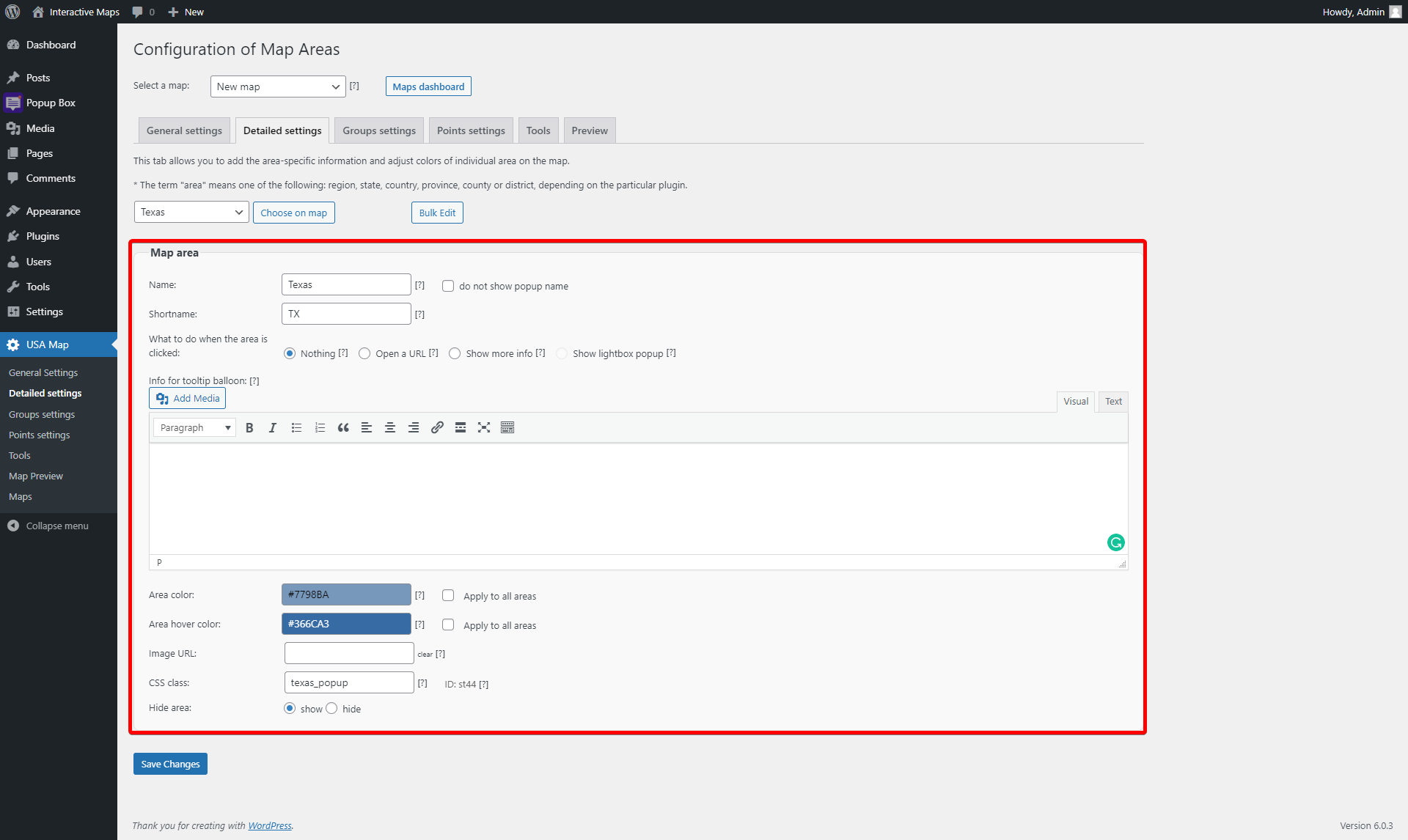
After you select a state, you should see a new page where you can configure your popups.

You should find the CSS Class Field[1] at the bottom of this page. In that field, insert the CSS selector you just copied and Click on Save Changes[2].
Note: When you paste the CSS Selector, remove the dot(.) you see at the beginning of the CSS selector.

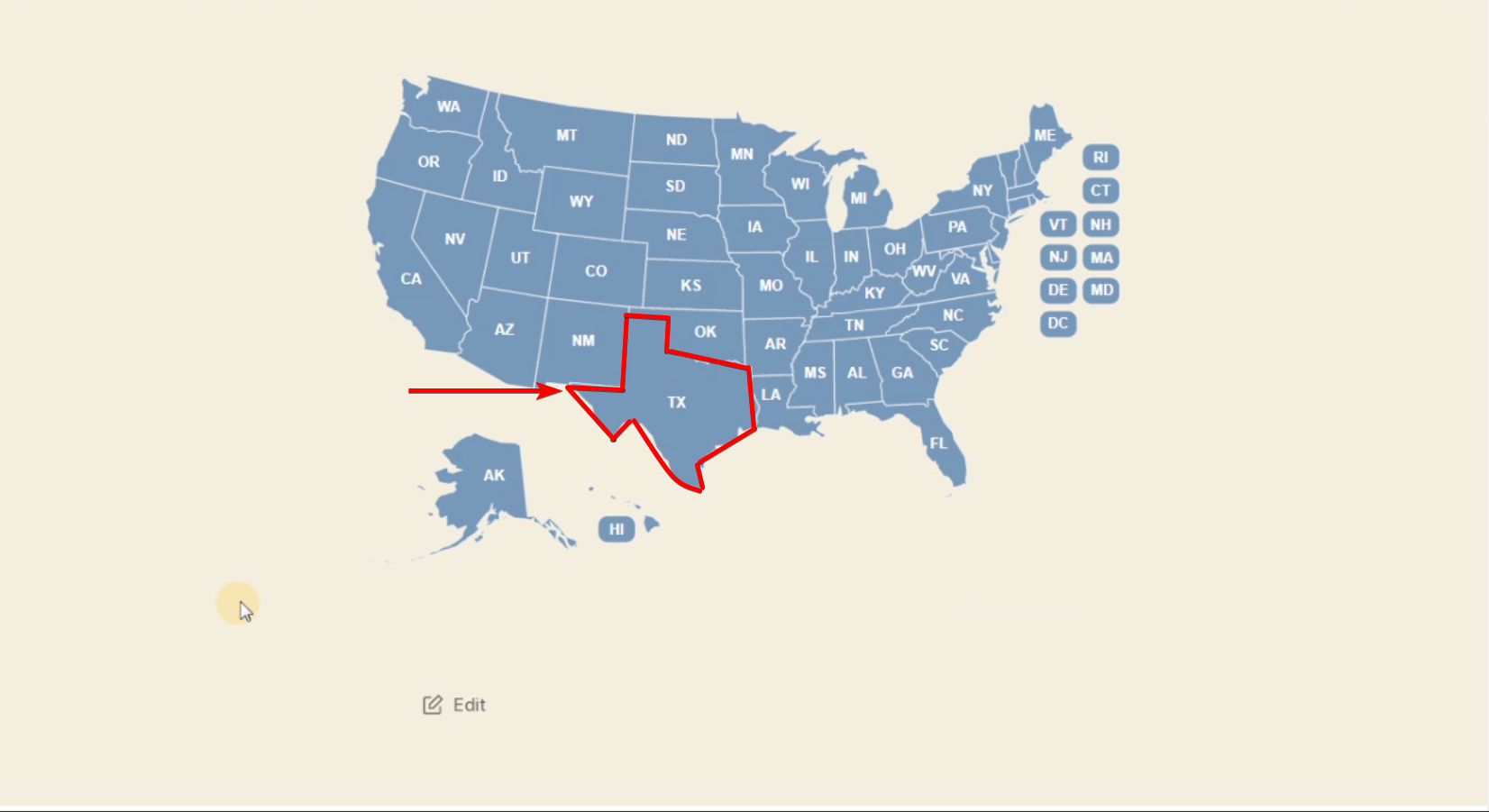
Now, when you go back to the page where you have configured your map and click on the state you configured the popups for.

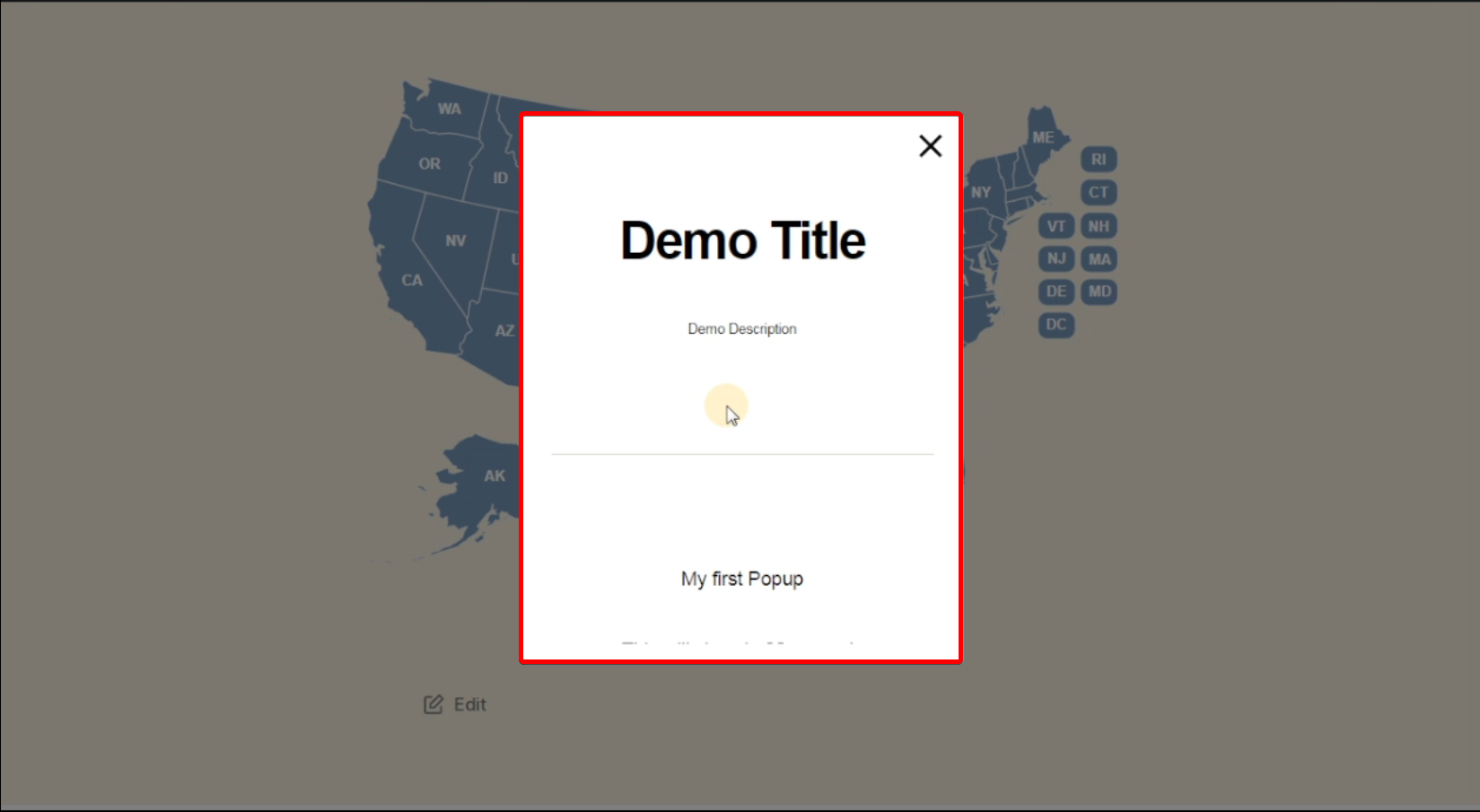
After clicking on the state, you should see the popup.

Conclusion
In this article, you have learned how to configure popups for the US map plugin and how you can show valuable information with popups. I hope you already have a good idea of how you can configure and have the best results using the popups with the US map.