Fla-shop.com blog - Page 2
Welcome! In the blog we publish reviews of our products, tips on setting up maps and embedding them in a specific CMS or framework. Here you'll find the most interesting use cases, examples, and step-by-step guides for our HTML5 interactive maps and WordPress plugins.
Latest posts
 How to add a language to a world map for a multilingual WordPress site. Step-by-step guide
How to add a language to a world map for a multilingual WordPress site. Step-by-step guide
Oct 16, 2022
Step-by-step guide of adding an additional language to a world map for a multilingual WordPress site. Interactive HTML5 World Map plugin for WordPress – make your site convenient for users from different countries!
 Example JS script for flashing cities on a map
Example JS script for flashing cities on a map
May 24, 2022
Another example of using a script for a plugin with a map of the USA. JS code randomly shows one of the added points. When you hover over the map, all points are displayed, which allows you to click on any point.
 How to highlight different states on the map for different pages
How to highlight different states on the map for different pages
May 24, 2022
A detailed description of how to use the parameters in the shortcode to highlight the states.
A really useful feature, if you have separate pages for each state, and want to display a map of the United States, which highlights the particular state, information about which is published on the page. It also works for plugins with a world map, a map of Europe and others.
 Adding a watermark logo to the map
Adding a watermark logo to the map
May 30, 2022
Have you ever thought of displaying your company logo as a background watermark on any interactive map? Let us introduce yet another way to customize the look of our maps, this time by adding your business identity! Read on to find out what it may look like.
 How to Integrate Interactive Maps into Elementor Tabs
How to Integrate Interactive Maps into Elementor Tabs
Mar 27, 2024
Integrating responsive maps into Elementor tabs requires custom JavaScript code. Get the code snippets for Elementor Free and Elementor Pro to display the maps properly.
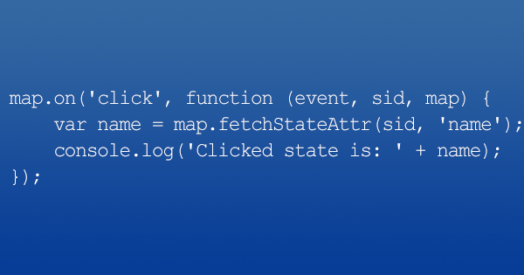
 Real Examples Of Custom JS Scripts For WordPress Maps
Real Examples Of Custom JS Scripts For WordPress Maps
Nov 16, 2022
Use some of these custom JS script examples to extend the functionality of Fla-shop.com interactive maps on your WordPress website.
 How to customize the font for an interactive map?
How to customize the font for an interactive map?
Jun 13, 2022
Have you paid any attention to the font style you are using with your interactive maps? it can be awfully off-putting if the maps come with a different font style which is unsynchronous with your site. It can affect your site's aesthetics and hamper user experience.
 How to Insert an Interactive Map in Gutenberg Editor for WP
How to Insert an Interactive Map in Gutenberg Editor for WP
Nov 16, 2022
With WordPress 5.0, the popular CMS is taking a whole new direction with their Gutenberg editor. The use of blocks, instead of basic text makes this excellent for creating pages and posts, that are rich in media content. And with the use of some interactive maps, you can bring the user experience to a whole new level.
 Integration of Interactive US Map with the Popup Builder plugin for displaying popups
Integration of Interactive US Map with the Popup Builder plugin for displaying popups
Nov 16, 2022
In this article, we will carry out a step-by-step integration of our Interactive US maps with the free Popup Builder plugin. Interactive maps from Fla-shop.com - a great way to increase the user engagement on the site.
